Sering kita mendengar kata Javascript ya, nah apa si sebenarnya Javascript itu? Adakah hubungan antara Javascript dengan bahasa pemrograman Java? Hm, sepertinya tidak ada hubungannya. Berikut pengertiannya.
Javascript merupakan sebuah bahasa pemrograman yang merupakan salah satu komponen HTML. Javascript dapat dan hanya bisa dieksekusi/dijalankan di web browser. Penulisan dalam HTML, coding Javascript di awali dengan tag <script> dan diakhiri dengan tag </script>.
Setelah kita ketahui struktur penulisan Javascript dan pengertiannya. Sekarang pertanyaannya, apasih kegunaan Javascript dalam HTML?
“Javascript berguna untuk memanipulasi isi atau konten yang ada dalam html dan atau CSS, sehingga html lebih dinamis.”
Salah satu function yang bertujuan untuk memanipulasi elemen-elemen atau konten dalam HTML adalah “document.getElementById (“nameid”)”. Function ini merupakan HTML DOM (Document Object Model) yang dibuat oleh standar W3C untuk Javascript agar dapat mengakses element atau konten yang ada di HTML.
Baiklah, langsung kita praktekkan beberapa function dalam Javascript:
1. document.write()
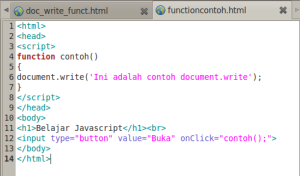
Tuliskan kode berikut ini:
Output yang dihasilkan seperti ini:
Jadi, dari contoh di atas dapat disimpulkan Javascript dapat menghasilkan output seperti halnya HTML. Namun, apakah hanya seperti itu saja? Kita coba latihan berikutnya di bawah ini:
Kita lihat hasilnya:
Output setelah meng-click tombol “Buka” :
Yap, ini adalah fungsi document.write() , pada awalnya tidak terlihat guna function document.write(), namun ketika diberi sebuah event yaitu kita mengklik button ’Buka’ maka akan memanggil function contoh()
<input type=”button” value=”Buka” onClick=”contoh();”>
Didalam function contoh() :
document.write(‘Ini adalah contoh document.write’);
Sehingga document.write() tersebut akan mengoverwrite semua halaman html.
2. document.getElementById(id).attribute=new value (To be continue)